오늘의 목표는 코드를 작성해서 화면 상의 캐릭터를 움직여 보는 것이다.
그러기 위해서는 C# 스크립트를 작성해야 한다.

생성된 스크립트 파일 이름을 fighter으로 명명한 뒤, Scripts라는 폴더를 하나 더 생성해서 넣어 두기

Fighter 스크립트를 어떻게 게임 오브젝트에 적용하는가?
하이어라키 창에 있는 Fighter 게임 오브젝트를 클릭해보면 Inspector 창이 보인다.

여러 가지 속성들을 볼 수 있으며 모두 일종의 스크립트이자 Component라고 부른다.
그러므로 만들어 놓은 Fighter 스크립트도 하나의 속성처럼 붙여주도록 하자

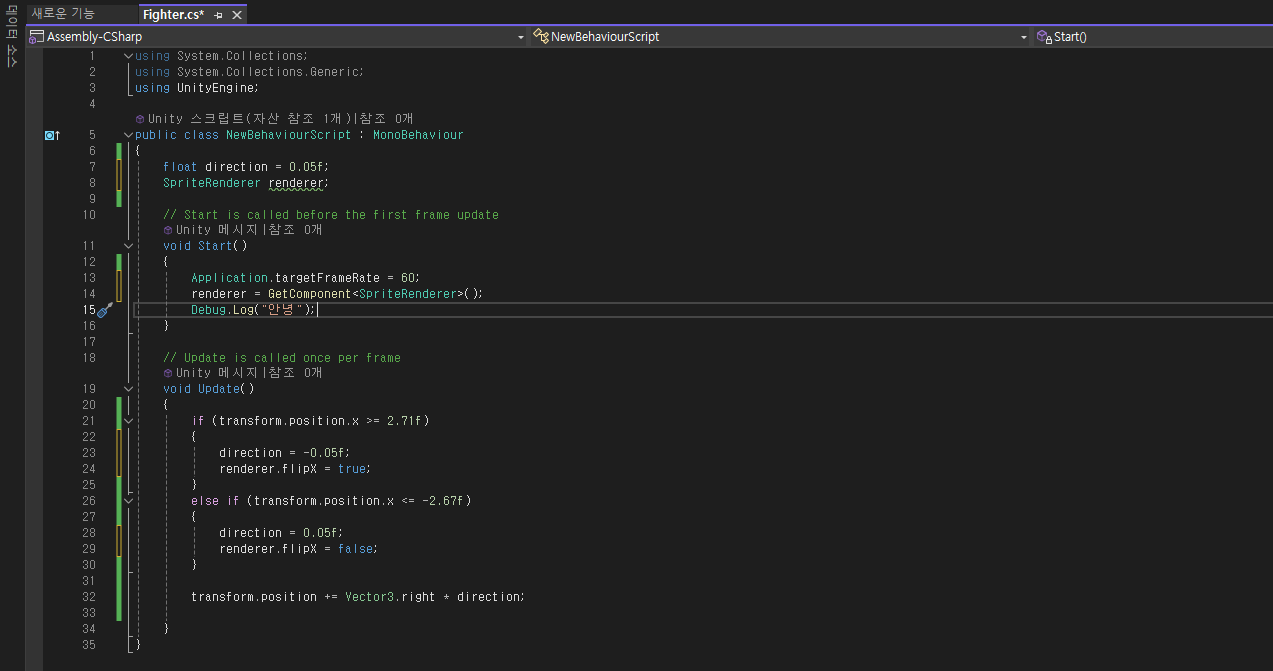
그 다음 Fighter 스크립트를 더블 클릭하면 비쥬얼 스튜디오가 실행된다.

frame은 1초에 연산되는 횟수
frame 당 Start함수는 한 번만 진행
frame 당 Update함수는 여러 번 진행
컴퓨터의 성능에 따라 frame의 수도 달라진다.
Start 함수 안에 Debug.Log("안녕"); 이라는 코드를 추가해 보자

유니티에서 실행시켜 보자

캐릭터가 움직이는데 있어서 연산을 한 번만 하는게 아닌 여러 번 할 것이므로 Update함수에 코딩
유니티에서 미리 준비해놓은 키워드를 이용하여 트랜스폼 컴퍼넌트에 있는 포지션값을 변경해보자

실행시킨 결과
오른쪽으로 빠르게 지나갔다.
컴퓨터의 사양에 따라 이 속도는 다르게 나타날 수 있다.
그렇게 된다면 멀티 플레이를 하는데 있어서 좋은 기기를 사용하는 유저들이 더 유리한 상황이 연출 될 것이다.
이 부분을 제어하기 위해 모든 기기들이 동일한 속도를 낼 수 있도록 frame을 건들여서 맞춰줘야 한다.
frame을 동일하게 맞춰줄 수 있는 코드를 Start 함수에 넣어 주도록 하자

캐릭터의 이동속도가 1로 설정 되어 있는데 위의 영상에서 본 것 처럼 너무 빠르기 때문에 속도를 낮출 필요가 있다.

곱셈을 이용해서 낮춰주도록 하자

배경과 함께 뜯겨 나가는 것 같지만 사실 캐릭터 이미지를 다음과 같이 사용해서 그렇게 보이는 것이다.

다음 글 부터는 누끼따기를 활용해서 다음과 같은 깔끔한 캐릭터를 사용할 것이다.

누끼따기 하는 곳은? 링크
이미지 배경 제거, 투명 배경 만들기 – remove.bg
사진이나 이미지 배경을 한 번 클릭으로 5초만에 무료로 제거할 수 있습니다. 이미지 배경 투명하게 만드는 법. 누끼 따기 프로그램.
www.remove.bg
캐릭터는 좌우로만 움직이게 할 것이기 때문에 오른쪽,왼쪽의 맥시멈 값을 알기 위해서 Position의 x값을 확인


direction 이라는 실수형 변수를 추가해보자

C# 기본지식 조건문을 활용해서 캐릭터의 이동범위를 제한

오른쪽 끝에 도달하였을 때 캐릭터의 이미지를 180º 회전시키려 한다.
이 부분은 Unity에서 준비한 기능을 활용해 보자

Flip을 사용하면 전환할 수 있다.
Flip을 코딩하기 위해서는 정보가 필요하다

구글링을 참고하여 코딩해 보자

마지막으로 플레이어가 원하는 타이밍에 방향 전환이 가능하도록
마우스를 클릭했을 때 방향 전환이 이루어지는 로직을 구현해 보자
[UNITY] 마우스 클릭
마우스 이벤트 처리 중 클릭에 관련된 기본 함수의 3가지 기능 GetMouseButtonDown 마우스 버튼을 클릭했을 때 true값을 반환 GetMouseButton 마우스 버튼을 클릭하고 있는 동안 true값을 반환 GetMouseButtonUp
h-study.tistory.com

이동 전환 direction *= -1;
모션 전환 renderer.flipX = !renderer.flipX;
'Unity > Knowledge' 카테고리의 다른 글
| ④ - Q&A (0) | 2024.03.28 |
|---|---|
| ④ 몬스터 구현하기 - 몬스터 코딩하기 (0) | 2024.03.28 |
| ③ - Q&A (0) | 2024.03.28 |
| ② 애니메이션 맛 보기 (0) | 2024.03.27 |
| ① 기본 씬 구성 (0) | 2024.03.27 |



